머신러닝의 오류를 디자인으로 커버할 수 있다고요?!
인턴 연구원으로서 참여하게 된 Prehension 프로젝트.
그 중에서 제가 맡게 된 대시보드 디자인 업무에 대해 이야기를 나눠보고자 합니다.
사실 저는 처음 Prehension 프로젝트에 참여하게 되면서 기술적 배경이 전혀 없는 것에 대한 걱정이 있었습니다. 아니나 다를까 저희 팀은 웹앱 개발을 하기 시작했고, 코딩에 ‘키읔’자도 모르는 저는 오히려 할 수 있는 일을 찾는 것이 과제가 되었습니다. 팀원분들이 알아들을 수 없는 개발 용어로 대화를 나눌 때마다 혼란스럽고 고민이 커져 가던 그때, 대시보드 디자인 업무가 주어졌습니다!
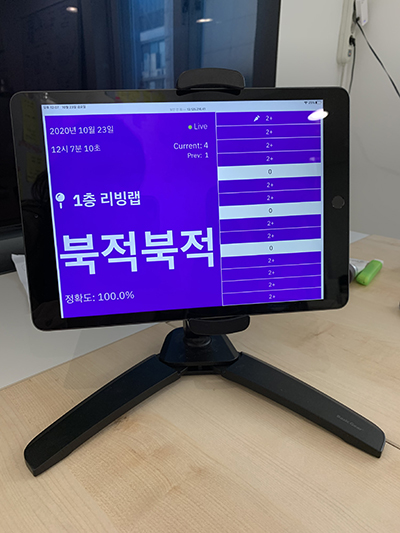
공용 공간의 혼잡도 정보를 대시보드를 통해 전달할 수 있는 고민을 하며 대시보드, 혼잡도 등에 관한 온갖 레퍼런스를 찾아보기 시작했습니다. 중간중간 혼잡도를 잘 파악하지 못하고 잘못된 정보를 주는 일도 있었지만, 기술적인 오류는 디자인과는 별개의 (곧 제가 해결할 수 없는) 문제라고 생각하며 작업을 했습니다. 그리고 드디어 완성된 대시보드의 디자인을 팀 미팅에서 선보이게 되던 날, 교수님은 “오류가 발생할 때 주는 실망감을 어떻게 해결할 수 있을까?”라는 질문을 하시게 됩니다. 기술의 한계와 디자인에 무슨 관계가 있어서 하시는 말씀인지 궁금하던 찰나, “이전에 몇 번이나 맞혔고 틀렸는지를 보여주면 사용자가 어느정도 이 기기를 신뢰하지 않을까?”라는 번쩍이는 아이디어를 떠올리셨습니다. 디자인으로도 기술적인 오류로 인한 신뢰도 문제를 해결할 방법이 있다니… 제가 그동안 사용자와 기기의 상호작용을 고려하지 않고 디자인에만 집중했다는 것을 깨달았습니다.

기존 디자인에서는 왼편에 현재 공간의 혼잡도를, 오른편에는 다른 공간의 상태를 알려주는 레이아웃으로 구성했는데요. 새로운 디자인에서는 오른편에 이전 상태를 타임라인식으로 보여주는 방식의 솔루션이 적용되었습니다. 다소 디자인 중심 대시보드에서 사용자 중심으로 재탄생 되는 순간이었습니다! 현재 대시보드에서는 간단해 보이지만, affordance와 error tolerance 둘 다 잡은 디자인을 보실 수 있습니다. 이렇듯 어떠한 문제가 있는지 정확히 파악하고 그에 상응하는 해결책을 찾는 것이 UX디자인의 핵심이라는 것을 경험하게 되었습니다.
2달이라는 짧은 인턴 기간 동안 방대하게만 느껴졌던 UX가 무엇인지, 또 연구원들은 어떤 고민을 하며 프로젝트를 진행하고 연구를 하는지 알게 된 소중한 경험을 하게 되었습니다. 이런 기회를 제공해주신 교수님, 그리고 UX랩 연구원분들에게 감사의 마음을 표현하면서 글을 마치겠습니다!
작성자: 박수연